اصول زیادی در طراحی یک داشبورد موثر تبلو Tableau دخیل هستند.سازماندهی این عناصر می تواند فوق العاده دشوار باشد.بنابراین، چگونه می توانیم فرآیند طراحی را برای درک و پیاده سازی آسان کنیم؟
اصول طراحی چیست؟ چرا آنها برای داشبورد تبلو مهم هستند؟
اصول طراحی قواعدی است که تفسیر کاربران از آنچه مصرف میکنند و نحوه مصرف آن را تعریف میکنند. در داشبورد، درک و کاربرد درست آنها بسیار مهم است، زیرا میخواهید کاربرانتان بدون توجه به منطقه، سابقه، تجربه و غیره تجربهای ثابت داشته باشند. اصول طراحی در داشبورد بسیار مهم هستند، زیرا آنها کلید بیان داستان داشبورد هستند.
موارد طراحی اصلی مورد استفاده در داشبورد Tableau چیست؟
عناصر طراحی محدودی وجود دارد، اما مواردی که امروز در مورد موارد زیر صحبت خواهیم کرد:
- consistency
- hierarchy
- scale
- whitespace
بیایید اینها را یک به یک تقسیم کنیم و نمونه ای از استفاده از آنها در داشبورد تبلو Tableau را ببینیم.

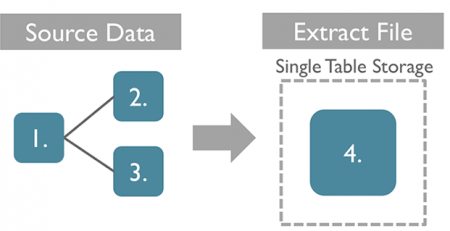
ما یک داشبورد ناشناس در بالا را که توسط تیم هوش تجاری آماتک ساخته شده است تجزیه می کنیم تا این اصول طراحی را در زمینه داشبورد تبلو نشان دهیم.
Consistency / ثبات و هماهنگی در طراحی
ثبات در طراحی، وجود یکنواختی در چندین عنصر است. داشتن ظاهر و قاعده یکسان به ناوبری کمک می کند و باعث علاقه مندی کاربران شما می شود.
رنگ را به طور پیوسته اجرا کنید تا بتوانید معنی رنگ را بپزید و از آن در سراسر طراحی استفاده کنید. هنگامی که کاربران یک بار معنی رنگ را یاد می گیرند، احتمالاً همان معنی را به موارد دیگری که از همان رنگ استفاده می کنند، اختصاص می دهند. کمک به کاربر برای تقویت این اتصالات بسیار مهم است تا بتواند با موفقیت اطلاعات خود را تحلیل و درک کند.

میتوانیم به رنگ به عنوان مثالی از consistency / ثبات در بالا نگاه کنیم. استفاده از رنگ آبی در سراسر داشبورد تبلو Tableau به عنوان پیامی بصری برای موردی مهم استفاده می شود.
Hierarchy / سلسله مراتب
سلسله مراتب در طراحی عبارت است از دستکاری ویژگی های یک عنصر به منظور نشان دادن رابطه بین عناصر مذکور. این به عناصری مانند تجسم نوع و داده اشاره دارد. سلسله مراتب برای چیدمان کلی داشبورد تبلو Tableau نیز مهم است.
الگوهای اسکن رایج در صفحات یک شکل F و یک شکل Z هستند. کاربران اغلب لبه سمت چپ یک صفحه را اسکن می کنند و وقتی چیز جالبی پیدا می کنند چشمان خود را به صورت افقی حرکت می دهند. ما می توانیم از این طرز تفکر در هنگام چیدمان و دستکاری عناصر به نفع خود استفاده کنیم.
اصول سلسله مراتب به هر کجا که نگاه می کنیم وجود دارد و مثال هایی در دنیای واقعی ارائه می کنیم تا کاربران خارج از داشبورد تبلو در نظر بگیرند. نمونهای از این: توضیحات نتفلیکس در مورد یک فیلم است: عنوان بسیار بزرگ است، جزئیاتی مانند تاریخ اکران و رتبهبندی معمولاً دقیقاً زیر آن، پررنگ است. سپس، درست در زیر آن، توضیحاتی در مورد فیلم آمده است.
این چند “چک” متفاوت برای جلب توجه مردم به نحوه مصرف اطلاعات است. آنها می خواهند بدانند به چه چیزی نگاه می کنند و آیا به آنها مربوط است (ژانر، رتبه و غیره). سپس، اگر علاقه مند هستند، می توانند خواندن توضیحات را انتخاب کنند.
حالا تصور کنید اگر آن توضیحات وارونه می شدند، و به جای عناوین بزرگ در نتفلیکس، توصیفات بزرگ، با عناوین کوچک بود. برای اکثر کاربران منطقی نیست و اگر کاربر نتواند اطلاعات مورد نظر خود را پیدا کند، می تواند باعث درسردی و عصبانیتش شود.

بیایید در بالا به نمونهای از سلسله مراتب از نظر طرحبندی داشبورد خود نگاه کنیم، بخش 1 مهمترین مجموعه داده شما است، بخش 2 تجزیه و تحلیل دقیقتری از مهمترین یا پشتیبانیکنندهترین دادههای شما است، و بخش 3 بخش سوم دادههای اضافی شما است.

در بالا نحوه استفاده از الگوی Z توسط کاربران هنگام مشاهده داشبورد تبلو Tableau نشان داده شده است. چشم کاربر بهطور غریزی از 1-2-3-4 به عنوان وسیلهای برای دریافت تصاویر بصری تغییر میکند.

حالا بیایید سلسله مراتب را در مقیاسی محدودتر بررسی کنیم. هنگامی که به پنجره پیش بینی ماهانه نگاه می کنیم، می بینیم که چهار اندازه، نوع و وزن مختلف استفاده می شود.
- باکس 1 عنوان ما است، بنابراین بزرگترین اندازه نوع مورد استفاده است و برای نشان دادن اهمیت آن پررنگ شده است.
- باکس 2 به رنگ آبی به عنوان دعوت به اقدام برای کاربر و در اندازه کوچکتر است بنابراین با عنوان رقابت نمی کند.
- باکس 3 تجسم ما است، که بزرگترین است زیرا دارای مهمترین اطلاعات است.
- باکس 4 دارای کوچکترین اندازه نوع ما است که نشان دهنده داده های موجود در تصویر سازی ما است.
با کوچکتر نگه داشتن درصد، می توانیم استنباط کنیم که تعداد دقیق ممکن است به اندازه تجسم کلی مهم نباشد. ماه نیز در این بخش نشان داده شده است.
Scale / مقیاس
مقیاس، همانطور که بسیاری از شما می توانید حدس بزنید، به اندازه عناصر اشاره دارد. اینجاست که میخواهید بسته به اهمیت دادهها، به این فکر کنید که چه اندازه تصویرسازیهای خود را انجام دهید. به عبارت ساده، وقتی یک آیتم بزرگ در کنار یک آیتم کوچکتر وجود دارد، کاربر مجبور می شود ابتدا به آیتم بزرگتر نگاه کند و توجه کند.

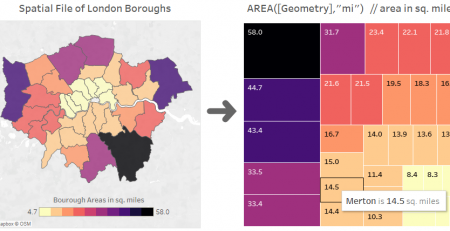
وقتی در مورد مقیاس صحبت می کنیم، می خواهیم دیدی کلی از داشبورد تبلو داشته باشیم و مواردی را که بیشترین فضا را می طلبند انتخاب کنیم و دلیل آن را بپرسیم. ما می توانیم از اندازه عناصر استنباط کنیم که آنها چقدر مهم هستند، بنابراین به ما می گوید که چقدر باید به عنصر مذکور توجه کنیم. عناصر برجسته شده عبارتند از KPI ، فیلترها، عنوان داشبورد و لوگوی شرکت، و یکی از ویژوال ها.
Whitespace / فضای خالی (سفید)
در نهایت، فضای خالی فاصله بین عناصر است. فضای خالی به کاربر شما اجازه می دهد تا داده ها و سایر تصاویر را پردازش کند و آنها را بهتر درک کند. بسیار مهم است که بین مناطق داده ها فضای خالی ایجاد شود تا آنها با یکدیگر اشتباه نشوند.
یک مثال عالی از فضای خالی، نحوه نمایش هنر در موزه است. مهمترین قطعات فضای خالی زیادی در اطراف خود دارند، زیرا توجه بینظیر ما را میطلبند. قطعات دیگر شاید به این دلیل که به یک مجموعه تعلق دارند نزدیکتر به هم قرار میگیرند، اما معمولاً چیزها از هم فاصله بیشتری دارند تا تغییر در محتوا مشخص شود.

از بین تمام اصول طراحی، فضای خالی باعث ایجاد تمرکز در یک فضا می شود و احتمالاً ساده ترین راه برای درک و پیاده سازی است.
هایلایت بالا چند نمونه از فضای خالی در اطراف تخته است، اگرچه تعداد زیادی فضاهای خالی دیگر وجود دارد. افزودن این نواحی «خالی» به کاربر این امکان را میدهد که قبل از مشاهده مجموعه بعدی دادهها، یک استراحت بصری داشته باشد و آنها را از مخلوط کردن مناطق داده جداگانه با یکدیگر باز میدارد.
سلسله مراتب ترکیبی از ثبات، مقیاس و فضای خالی است. حتی با داده ها و تصویرسازی های آموزنده، یک داشبورد بدون استفاده از این اصول اولیه طراحی نمی تواند موفق باشد. امیدواریم از این مقاله لذت برده باشید، و چه مبتدی یا با تجربه در طراحی داشبورد هستید موارد مفیدی یاد گرفته باشید.












1 دیدگاه
سلام و خسته نباشی،خیلی مفید بود